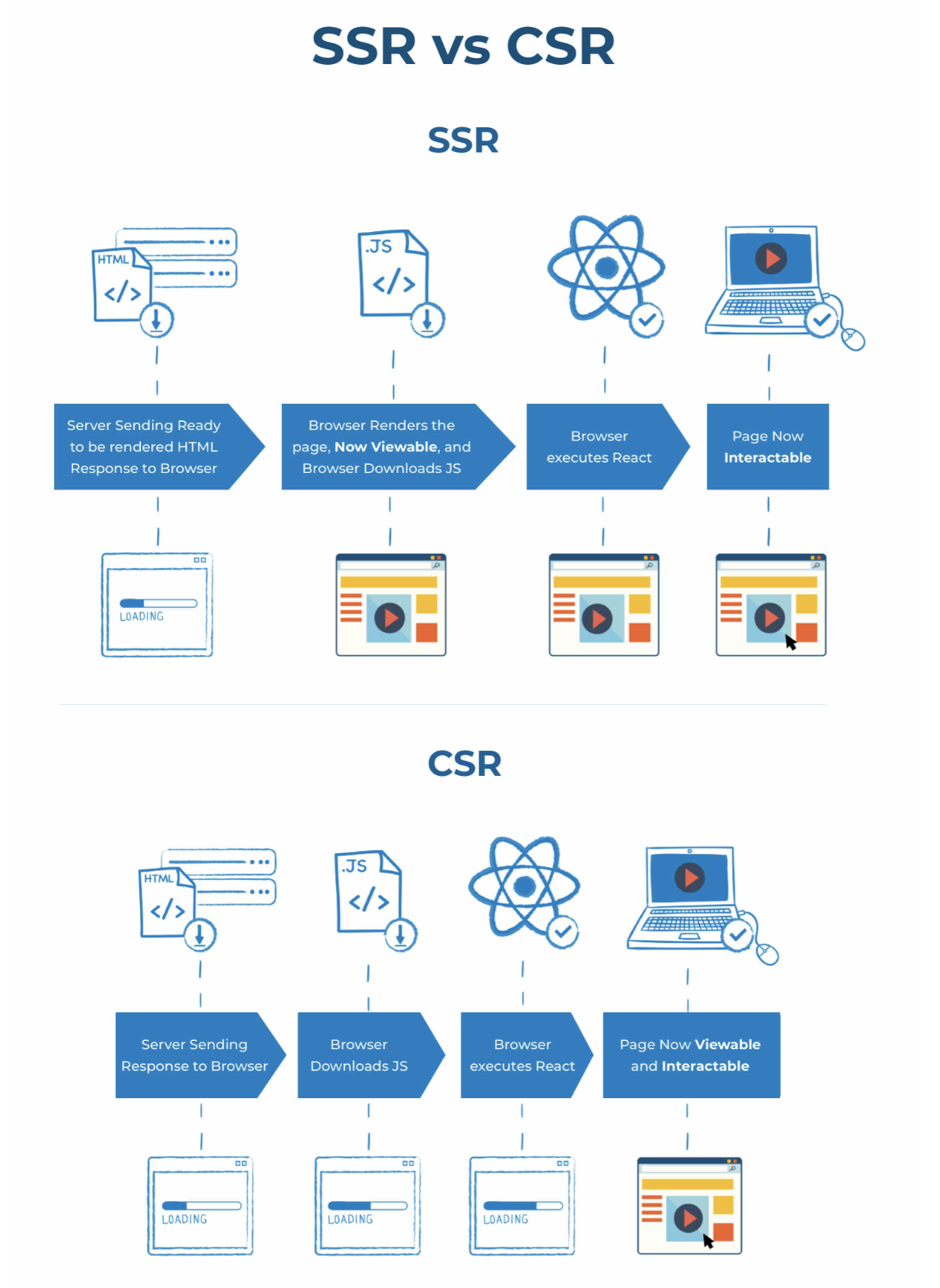
𝐒𝐒𝐑(𝐬𝐞𝐫𝐯𝐞𝐫-𝐬𝐢𝐝𝐞 𝐫𝐞𝐧𝐝𝐞𝐫𝐢𝐧𝐠) 𝐯𝐬 𝐂𝐒𝐑(𝐜𝐥𝐢𝐞𝐧𝐭-𝐬𝐢𝐝𝐞 𝐫𝐞𝐧𝐝𝐞𝐫𝐢𝐧𝐠)
While developing applications, developers could forget why the applications are built. The answer is to serve a purpose and improve the end users' experience. Often, in trying to achieve better code, faster response times, etc. the developer could forget that the end user might not have better technology than the developer. For example, you might develop a website that could load better in a web browser but that website could be used mostly on mobile phones. Therefore if the end users' technology is old or not that good it might make the users' experience a little less satisfied. Client tech isn't well in terms of rendering in this case. The difference between SSR and CSR can make a difference in these situations. Therefore the choice of project needs to be made carefully in the beginning. Let's have a look at these concepts briefly.
𝐂𝐥𝐢𝐞𝐧𝐭-𝐒𝐢𝐝𝐞 𝐑𝐞𝐧𝐝𝐞𝐫𝐢𝐧𝐠 (𝐂𝐒𝐑)
Client side Javascript frameworks like React.js, Vue.js
CSR hinges on a browser-centric approach. Here, the server dispatches a bare-bones page to the user's browser, and subsequently, JavaScript takes center stage. The client's browser becomes a mini developer, dynamically fetching data and constructing the complete page. This approach is particularly adept at creating highly interactive and dynamic web applications.
𝐏𝐫𝐨𝐬 𝐨𝐟 𝐂𝐒𝐑:
Dynamic Interactivity: CSR excels in crafting user interfaces with dynamic content and responsive elements.
𝐂𝐨𝐧𝐬 𝐨𝐟 𝐂𝐒𝐑:
Initial Load Latency: Users may experience a brief pause as the browser processes and assembles the content on the client side.
𝐒𝐞𝐫𝐯𝐞𝐫-𝐒𝐢𝐝𝐞 𝐑𝐞𝐧𝐝𝐞𝐫𝐢𝐧𝐠 (𝐒𝐒𝐑)
Back end backed like ASP.NET Core
Contrary to CSR, SSR relies on server prowess. Here, the server takes on the responsibility of generating the entire page before sending it to the user's browser. This means that when a user clicks a link or enters a URL, the server already has a fully rendered page ready to serve. SSR boasts a quicker initial loading time and holds SEO advantages due to the server delivering a complete page to search engine crawlers.
𝐏𝐫𝐨𝐬 𝐨𝐟 𝐒𝐒𝐑:
Swift Initial Load: Users experience a faster initial load, as the server preps and hands over a fully-rendered page. SEO Boost: SSR is favored by search engines as it facilitates easier and quicker indexing of content.
𝐂𝐨𝐧𝐬 𝐨𝐟 𝐒𝐒𝐑:
Interactivity Challenges: While the first load is expedited, subsequent interactions may encounter a slight delay.
Summary
In essence, CSR is all about creating a dynamic user experience through client-side rendering, SSR prioritizes a fast initial load and SEO benefits by rendering the complete page on the server side. The choice between CSR and SSR often depends on the specific requirements and priorities of a given web application.